表示したページで安全性を疑うような警告が表示されたら、ちょっと不安になりますよね?
そんなサイトから何かを買ったり申し込んだり、する気になりますか??
もうずっと言われ続けていることだけど、アフィリエイトやっているならサイトのSSL化は必須です!私は2017年に初めてドメインを取ってWordPressを使い始めた時からSSL化していました。
…それなのに!!
7月にリリースされたGoogle Chromeでサイトを表示すると「保護された通信」と表示されるページもあれば、「このサイトへの接続は、完全には保護されていません」という警告がでるページもあるという状態に(*´Д`)
なんでだーーーっ!確かに、ドメインはSSL化しているはずなのに!
そう、ドメインはSSL化していてもコンテンツの中にhttp: ではじまるリンクがあったらダメなんですよっ!安心してたのに落とし穴に落ちちゃった感じですね…。
ちなみに、エックスサーバーではドメインを設定する際に独自SSLを設定できますが、これだけでは常時SSL化はできていませんのでご注意!
これだけだとhttp:// と https:// 両方表示できる状態なので、http:// にアクセスされた時に https:// にリダイレクトする必要があります。
エックスサーバーマニュアルに分かりやすく掲載されています。
SSL対応ではコンテンツにも「http」を含んではいけない
これ、意外とやっている人多いんじゃないでしょうか?(え?私だけ?)
コンテンツに含んではいけないというのは、具体的に
- <img src=”http:~”>
- <a href=”http:~”>
- <script src=”http:~”>
のように、画像・動画・外部リンク・スクリプトなどへリンクに「http」が含まれていてはダメなんです。
これは、外部CSSファイル内も同様なので要注意ですね。
どこに「http」が混在しているのかを見つけて1つ1つ修正していく必要があります。
ただ、自分の目だけで探すのは大変ですので、ツールの力を借りてサクッと終わらせましょう。
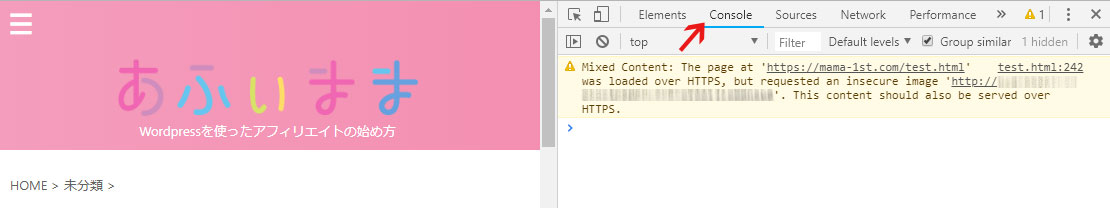
混在する「http」を簡単に見つける方法
- Google Chromeで警告が出るページを開きます。
- そのまま「F12」を押す。
- 画面右側に表示された窓で「Console」を選択する。

Mixed Content: と記されているのが、「http」で始まるURLですので、修正していきます。
アフィリエイトリンクもSSL対応を使用する
ASPによってはSSLリンクを別で用意している場合があります。アクセストレードなんかそうですね。
SSL対応のコードを使用するように注意してください。

A8.netやafbは、意識しなくてもSSL対応リンクになっています。
今後ますますSLL非対応サイトは厳しい状況になる
10月リリース予定のChromeでは、現状ではグレーの警告マークが赤文字三角アイコンになるようです。
よっぽど無頓着な人でも、これが表示されたサイトでは絶対にリンクをクリックしたくないはず。
もし、まだSSL化していない人がいたら、さっさとやってしまった方が良いですよ。自分でやるのが大変なら、ココナラでSSL化3,000~5,000円程度でやってもらえます。
時間はとっても価値のあるものですから、あまりにもSSL化作業に時間がとられてしまいそうなら安いくらいだと思いますよ。
とにかく早めに対応を…ですね!
===================================
★ ブログランキング参加中!
===================================
少しでも役に立ったよ!面白かったよ!と感じて下さったら、ぽちっとお願いします!!








コメント